Inspirasi Desain Website Terbaik Tahun 2020
Inspirasi Desain Website Terbaik Tahun 2020 – Seringkali Anda akan menemukan beberapa website yang benar-benar menarik yang dapat dijadikan inspirasi tampilan website Anda sendiri. Jadi, berikut ada beberapa inspirasi desain website yang bisa Anda jadikan inspirasi.
Situs-situs ini mendorong batas apa yang diketahui mungkin akan dilakukan oleh suatu website. Baik itu estetika desain, kegunaan, interaktivitas, desain suara, atau nilai yang diberikan situs web, masing-masing adalah karya hebat di industri masing-masing, dan sesuatu yang menjadi inspirasi. idn play
Tidak mengherankan, banyak organisasi ada untuk menyoroti situs-situs ini dan kontribusi yang mereka buat ke web. Untuk membantu memunculkan beberapa desain yang paling inspirasional, berikut ada kumpulan pemenang penghargaan yang telah melalui beberapa organisasi penghargaan utama termasuk Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery, dan FWA.
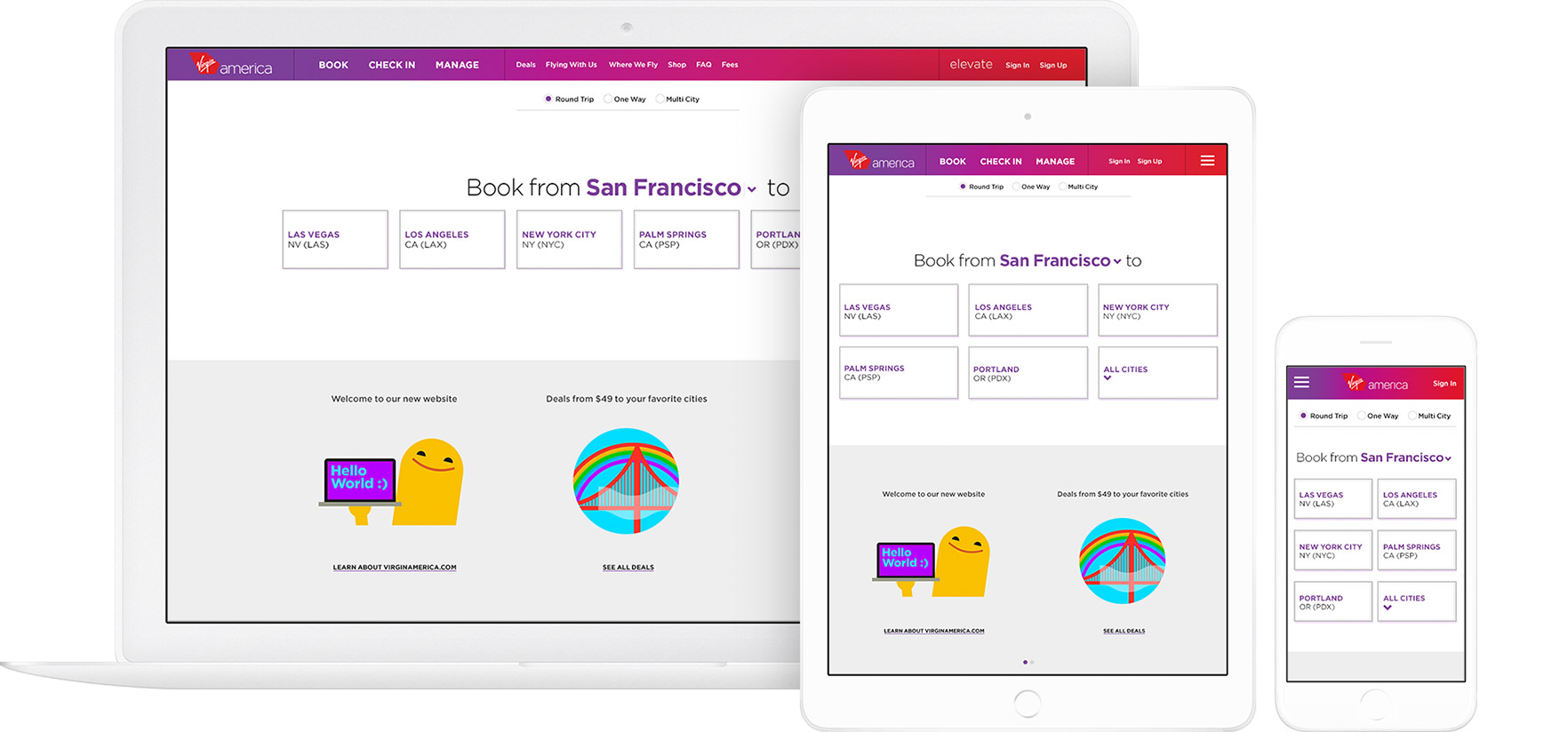
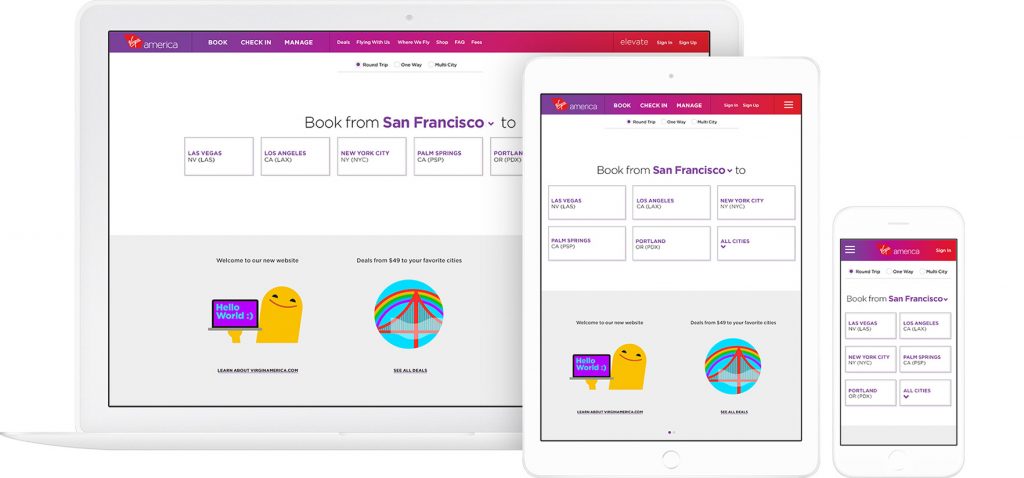
1. Virgin America

Penghargaan: Most Significant Industry Evolution, 2014 UX Awards
Di dunia di mana situs web maskapai diketahui penuh dengan masalah fungsional, Virgin America memiliki salah satu situs web terbaik yang mendorong kegunaan, aksesibilitas, dan desain responsif ke depan. Bahkan, situs web itu dinobatkan sebagai situs web maskapai penerbangan pertama yang benar-benar responsif. americandreamdrivein.com
2. Feed
Penghargaan: Site of the Day, Awwwards
Feed tidak hanya konsep yang menarik, tetapi juga memiliki eksekusi yang menakjubkan yang menantang pemahaman kita tentang apa yang mungkin terjadi di web. Melalui perpaduan kreatif antara animasi dan video, situs ini membenamkan pengguna ke dalam pengalaman yang sangat menarik. Sebagai situs atipikal, situs ini juga memuat beberapa elemen kegunaan yang unik.
3. ETQ
Penghargaan: Site of the Day, Awwwards
ETQ mengambil pendekatan yang sangat minimalis untuk e-commerce dengan situs mereka yang mempunyai visual yang besar dan menarik dari produk mereka. Latar belakang sederhana, datar, berbasis warna disertai dengan tipografi yang kuat membantu untuk tetap fokus pada apa yang dilihat pengguna.
4. Mikiya Kobayashi
Penghargaan: Site of the Day, Awwwards
Mikiya adalah Desainer Produk dengan portofolio minimalis yang memamerkan karyanya melalui fotografi yang kuat dan animasi yang halus. Situs lengkapnya awalnya dibuat dalam bahasa Jepang dan kemudian diterjemahkan ke dalam bahasa Inggris, membantu menunjukkan skalabilitas internasional dari desainnya.
5. The History of Climate Change
Penghargaan: Site of the Day, Awwwards
Ikuti jejak Luc Jacquet saat Wild-Touch membawa Anda sepanjang perjalanan visual dan pendidikan ini tentang sejarah perubahan iklim global. Perpaduan media historis dan animasi unik membantu menceritakan kisah ini.
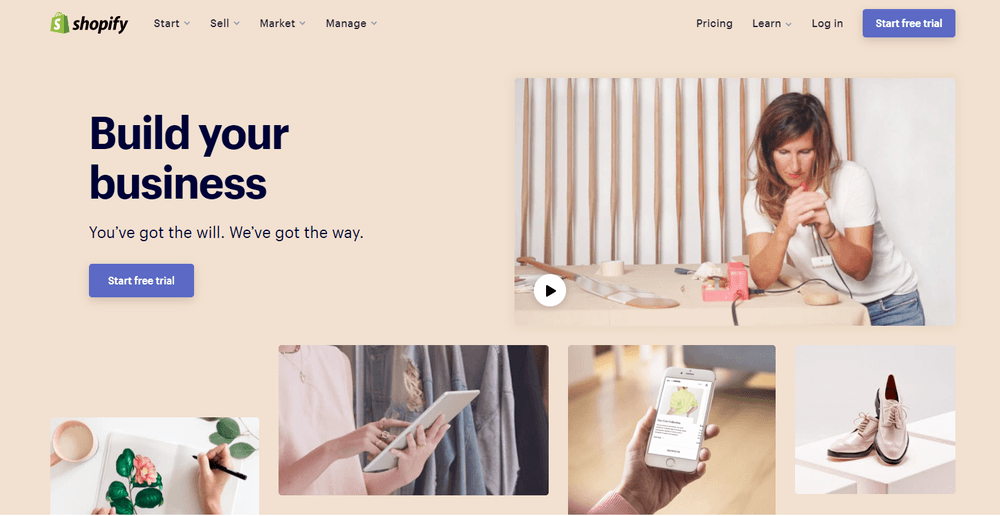
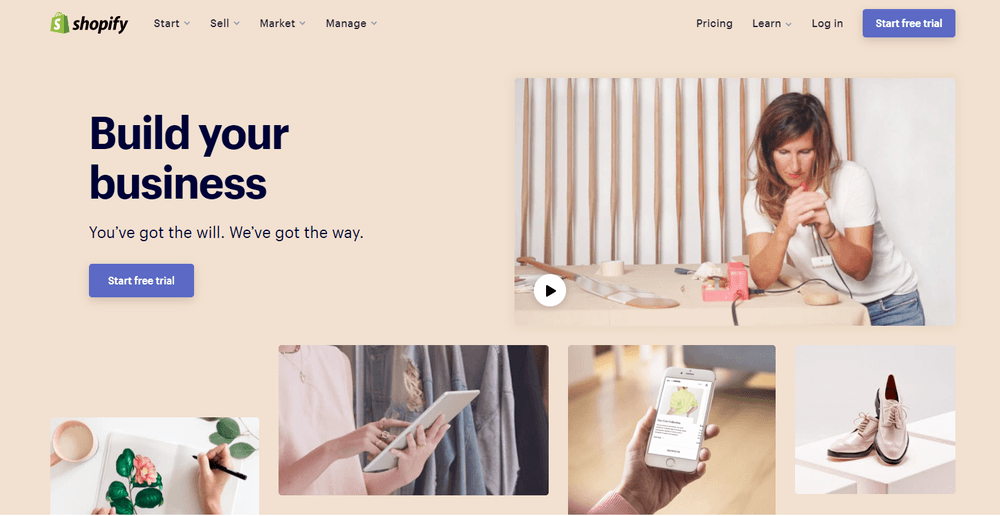
6. Beagle
Penghargaan: Site of the Day, Best Website Gallery
Beagle melakukan pekerjaan luar biasa untuk secara visual dan progresif menceritakan kisah produk mereka dengan cara yang sederhana dan mudah dicerna. Ini adalah tantangan besar bagi banyak startup, terutama ketika mereka memperkenalkan konsep baru ke pasar yang ada. Orang ingin tahu, “Apa produk Anda? Bagaimana cara kerjanya? Mengapa saya peduli?” Beagle menjawab semua pertanyaan tersebut sekaligus memamerkan produk mereka dan memaksa pengguna untuk membeli.
7. Woven Magazine
Penghargaan: Site of the Day, Best Website Gallery
Woven adalah publikasi online yang menerbitkan seniman, pengrajin, dan pembuat yang sama. Mereka mewakili konfirmasi bahwa publikasi dapat (dan seharusnya) memiliki situs yang indah dan menarik dengan konten yang mudah dibaca. Bebas dari gangguan seperti kemunculan iklan yang mencolok, situs ini semuanya tentang pengalaman konten itu sendiri.
8. JOHO’s Bean
Penghargaan: FWA of the Day, Favorite Website Awards
Situs web untuk JOHO’s Bean memiliki citra, interaktivitas, penceritaan, desain visual yang luar biasa, dan yang paling penting, rekayasa suara. Ini semua datang bersama-sama untuk membuat situs yang menarik, emosional, dan menarik yang menceritakan kisah perjalanan biji kopi.
9. World of SWISS
Penghargaan: Best User Interface, 2015 Webby Awards
Maskapai SWISS membangun situs yang sangat mendalam yang menceritakan kisah mereka dan menggambarkan bagaimana rasanya terbang bersama mereka dan mereka hanya melakukan pekerjaan yang terlalu besar untuk diabaikan. Visual dan animasi yang kuat memperkenalkan pengguna ke berbagai bagian situs yang dikemas dengan informasi di luar promosi penjualan dan pemasaran biasa yang sangat umum saat ini.
10. Rainforest Guardians
Penghargaan: Best Activism Website, 2016 Webby Awards
Rainforest Guardians menjadi salah satu situs web nirlaba yang paling mendalam di tahun 2016. Berusaha membangun kesadaran seputar deforestasi, situs ini memungkinkan pengguna untuk “mengunjungi” berbagai desa, penduduk asli, dan saluran air yang membentuk Hutan Hujan Amazon. Situs ini menempatkan interaktivitas di pusat pengalaman penggunanya pilihan bijak jika tujuan Anda adalah membuat orang terhubung dengan tujuan Anda dan mengubahnya menjadi sukarelawan.
11. Protest Sportswear
Penghargaan: Site of the Year (2016), Awwwards
Awwwards menyebut Protest Sportswear sebagai “Buku yang dapat dibeli”, dan itulah tepatnya situs ini. Sebagai penjual pakaian eceran, situs web ini telah menemukan kembali cara mereka memasarkan produk mereka: Daripada mempromosikan pakaian pakaian, Protest Sportswear mempromosikan “Penampilan”. Ini menjadikan produk perusahaan bagian paling menarik dari situs web itu sendiri, menggunakan kolase gaya untuk merancang beranda yang berubah sesering gaya pelanggannya.
12. The Teacher’s Guild
Penghargaan: Best Association Website, 2016 Webby Awards
The Teacher’s Guild adalah komunitas profesional pendidik yang situs webnya mempublikasikan konten yang membahas tantangan paling kritis saat ini dalam pendidikan. Apa yang membuat situs web ini memenangkan penghargaan adalah bagaimana ia menyeimbangkan berbagai jenis konten program, solusi, pendekatan, dan kolaborasi tanpa membuat pengunjungnya kewalahan. Tidak hanya visual latar belakangnya ditempatkan secara jelas, tetapi mereka juga menggunakan ruang putih untuk menekankan panggilan tertulis untuk bertindak di tengah.
13. Inside Abbey Road
Penghargaan: Best Music Website, 2016 Webby Awards
Google membuatnya keluar dari taman dengan situs yang sangat interaktif ini, yang memungkinkan pengguna untuk masuk ke Abbey Road Studios. Desain suara yang brilian, mekanisme navigasi, dan visual yang dicampur dengan “Bakat Google” yang biasa semua membantu menarik pengunjung ke properti web yang dibuat dengan baik ini.
14. Simply Chocolate
Penghargaan: Site of the Year (2017), Awwwards
Anda akan mendambakan cokelat hanya dengan melihat situs web ini dan dengan cara tertentu, itulah situs web Simply Chocolate yang berfungsi seperti yang dirancang.
Situs yang menggugah selera ini adalah pembuat cokelat Denmark bernama Simply Chocolate. Situs webnya menggunakan berbagai warna (dan nama produk kreatif) untuk mempromosikan setiap batang cokelat. Dan ketika Anda melihat dari satu produk ke yang lain, mereka semua tampaknya tetap konsisten dalam merek. Tampilan tiga dimensi dari masing-masing batang cokelat membuat Anda merasa seperti dapat merenggutnya dari layar komputer Anda, sedangkan CTA “Tambahkan ke Kotak” di kiri atas secara ideal ditempatkan bagi pengguna untuk memilih produk yang mereka inginkan saat menjelajah.
15. NOWNESS
Penghargaan: Best Cultural Blog/Website, 2017 Webby Awards
Nowness mungkin adalah blog video crowdsourced paling keren di internet saat ini. Sifat “crowdsourced” NOWNESS adalah bagian dari apa yang membuatnya menjadi pemenang penghargaan. Ini berarti sebagian besar kontennya berasal dari materi iklan independen cara yang semakin populer bagi bisnis untuk mempublikasikan konten. NOWNESS juga merupakan blog video, artinya semua konten blognya dalam format video. Bersama-sama, kualitas-kualitas ini membantu menjadikan Nowness pusat perhatian bagi kisah-kisah yang berusaha diceritakan oleh merek mana pun.
16. Citrix: The New Mobile Workforce
Penghargaan: Site of the Day, Best Website Gallery
Situs web ini didedikasikan untuk kemitraan Red Bull dengan Citrix, perusahaan perangkat lunak berbasis cloud luar biasa. New Mobile Workforce, sebuah situs yang dimiliki oleh Citrix, menggunakan fotografi panoramik untuk menunjukkan kepada pengunjung bagaimana Citrix mendukung mobil balap Red Bull Racing yang baru. Bahkan jika Anda bukan penggemar balap mobil, animasi pintar situs web untuk menjelaskan teknologi otomotif yang rumit sulit untuk diabaikan.
17. crypton.trading

Penghargaan: Site of the Day, Awwwards
Temui crypton.trading, akuntan robot Anda. Crypton.trading adalah pusat perdagangan untuk cryptocurrency seperti Bitcoin, menggunakan kecerdasan buatan untuk memprediksi perubahan dalam nilai mata uang dan mengidentifikasi peluang pembelian dan penjualan kunci. Situs web ini dinilai tinggi untuk pengembangan dan desainnya, karena secara bertahap menjelaskan lebih banyak metode pengembang gulir pengunjung ke bawah.
Situs web pemenang penghargaan ini membuat pengunjung yang mengerti teknologi merasa betah saat sapa Crypton muncul di beranda, satu huruf setiap kali.
18. Southwest: Heart of Travel
Penghargaan: Best Visual Design – Aesthetic, 2018 Webby Awards
Situs web, yang disebut Heart of Travel, bahkan memungkinkan pengunjung untuk membuat karya seni mereka sendiri dari perjalanan yang mungkin akan mereka ambil. Dengan cara ini, situs web Southwest adalah produk dari penumpang paling loyal mereka.
19. Reductress
Penghargaan: Best Humor Website, 2018 Webby Awards
Tidak sulit membuat seseorang tertawa di internet; begitu banyak dari apa yang kita baca dan konsumsi online dimaksudkan untuk menghibur. Tetapi sulit untuk melakukannya secara konsisten untuk audiens yang besar. Reductress adalah majalah satiris yang tajuk utama dan pengalaman membaca umumnya adalah yang terbaik di departemen humor menjadikan situs web itu sendiri properti berkualitas.
20. Overflow
Penghargaan: Site of the Day, Best Website Gallery
Overflow adalah alat desain yang memungkinkan orang dan bisnis untuk membuat diagram alur cerita seperti ide-ide mereka sehingga mereka lebih mudah dimengerti orang lain. Selain ini hanya layanan yang baik, situs web Overflow mempraktikkan apa yang diberitakan: Seiring dengan tombol ajakan bertindak yang dinamis untuk mengunduh alat ini, situs web ini mempromosikan produknya dengan cara terbaik yang ia ketahui menggunakan diagram alir.
Situs web memberikan diagram alir ini dalam bentuk video. Dan sementara video yang disematkan dapat terlihat agak kikuk di tengah elemen desain situs web lainnya, Overflow ditempatkan dengan sempurna dan persis apa yang ingin Anda lihat saat mendarat di situs untuk pertama kalinya.
Continue Reading