Tren Desain Web Tahun 2019 – Perubahan cepat dalam teknologi pengembangan web memiliki dampak langsung pada apa yang dianggap “baik dan buruk” dalam membuat situs web. Karenanya, sangat penting bagi setiap desainer untuk mengikuti perubahan ini.
Melihat kembali tren desain web tahun sebelumnya, selama bertahun-tahun Anda akan melihat bahwa banyak tren bersifat siklus dan berkelanjutan. Desain web yang minimalis, responsive, dan memakai tren flat desain pada setiap halaman web atau landing pagi membuat para perancang web dapat mudah beradaptasi dengan perkembangnya zaman. Dengan demikian masuk akal bahwa popularitas mereka tidak akan menurun pada 2019. https://www.benchwarmerscoffee.com/
Dengan tingkat penetrasi internet seluler, desainer web kemungkinan akan fokus pada estetika antarmuka dan prinsip mobile-first. Apa saja tren desain web spesifik lainnya yang dapat kita harapkan pada tahun 2019? Mari kita lihat. idn poker
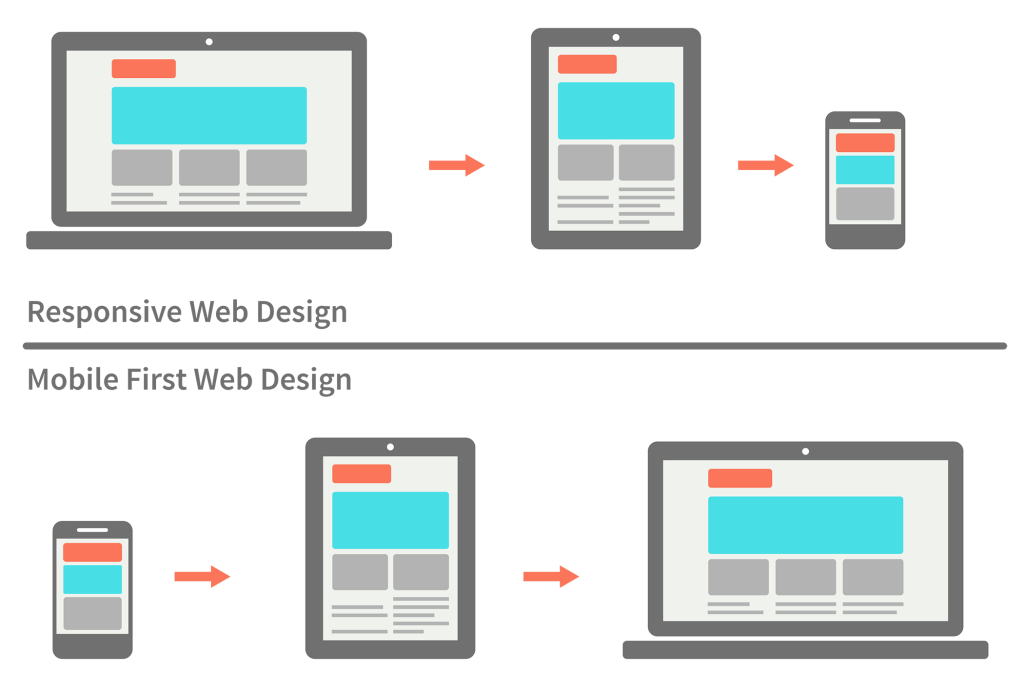
1. Tren Desain Web : Mobile First

Google meluncurkan pengindeksan mobile-first pada tahun 2018, yang didasarkan pada memprioritaskan konten dan tautan dari halaman situs web seluler. Inisiatif ini akan dilaksanakan hingga 2019. Hal ini membuat desainer web akan memprioritaskan versi mobile untuk setiap situs yang mereka desain, termasuk juga dalam pembuatan landing page.
Selain itu, SEO bukan satu-satunya faktor yang menentukan prioritas desain web. Statistik menunjukkan bahwa 50% dari lalu lintas situs web global berasal dari seluler. Dengan meningkatnya basis pengguna ponsel, efek visual yang baik dan pengalaman pencarian juga merupakan faktor yang perlu dipertimbangkan. terutama dalam desain situs web pada tahun 2019 ini.
2. Tren Desain Web : Speed!
Tiga detik. Itu adalah waktu pengguna dalam memutuskan apakah akan meninggalkan atau tetap di situs web. Desainer web Anda memiliki banyak waktu untuk meyakinkan pengguna agar tetap tinggal.
Penelitian oleh Akamaii dan Gomez.com menunjukkan bahwa 50% pengguna menginginkan situs web dimuat dalam tiga detik atau kurang. Selain itu, karena algoritma Pembaruan Kecepatan yang diumumkan oleh Google pada bulan Juli 2018. Desainer web perlu mengurangi waktu pemuatan halaman jika mereka ingin meningkatkan peringkat mesin pencari mereka. Dengan demikian, kecepatan harus menjadi tren desain situs web penting kedua di 2019 untuk pertimbangan desainer web.
3. Tren Desain Web : Desain Ilustrasi
Menurut statistik, pengguna cenderung menggunakan ilustrasi dan efek visual. Ilustrasi ini cocok untuk diterapkan ke beranda situs web, panduan pengguna baru, loading page, landing page, dll.
Di pertengahan tahun 2017, perusahaan besar seperti Dropbox dan Slack mulai menggunakan ilustrasi yang dipersonalisasi. Diantaranya dalam penyampaian karakteristik perusahaan tersebut sehingga membuat desain ilustrasi menjadi lebih populer. Dari tahun ke tahun desain ilustrasi ini mengalami pergeseran dan diprediksi tren ini mampu mendapatkan kepopularitasnya pada tahun 2019.
4. Tren Desain Web : Animasi CSS3

Animasi yang diprediksikannya adalah salah satu tren paling kuat akan menjadi sangat populer di kalangan desainer web dan pengguna. Penggunaan teknologi CSS3 membuat desain tradisional lebih jelas dan mudah digunakan.
Karena animasi CSS3 dianggap relatif baru di bidang UI, ada lebih banyak ruang untuk pengembangannya dalam penerapannya. Oleh karena itu logis untuk animasi CSS3 digunakan dan dikembangkan lebih banyak di tahun mendatang.
5. Tren Desain Web: Background Video
Membuat situs web dengan menggunakan latar belakang video yang dinamis merupakan salah satu cara terbaik untuk menarik perhatian pelanggan. Pelanggan cenderung lebih memilih benda yang bergerak karena dianggap lebih menarik perhatian jika dibandingkan dengan sebuah teks dan gambar. Melalui video pendek, pelanggan lebih antusias untuk menerima informasi yang diberikan. Karena tidak terkesan monoton dan harus menggali informasi melalui teks maupun gambar. Sehingga diharapkan pelanggan akan lebih mudah memahami karakteristik halaman web atau produk itu sendiri. Sejauh ini video membantu peningkatan waktu pengguna di halaman web, yang bagus untuk SEO serta tingkat konversi. Seperti halnya facebook yang memprioritaskan posting video, tidak lain sebagai bukti bahwa kekuatan dan keefektifan penyampaian informasi melalui video. Selain itu, di era perkembangan teknologi digital yang semakin pesat dan sebagian besar penggunanya adalah kaum milenial. Kaum milenial lebih memilih penyampaian informasi dengan menerapkan elemen yang dinamis, contoh dari elemen dinamis berlatar belakang video. Tren desain video ini cocok untuk diterapkan dalam cocok untuk diterapkan ke beberapa bagian. Diantaranya ke beranda situs web, panduan pengguna baru, loading page, landing page, dll.
6. Tren Desain Web : Minimalis (Sederhana yang tidak sederhana)
Salah satu tren klasik, minimalis identik dengan kesederhanaan. Seringkali pilihan pertama bagi perancang web, itu mewujudkan prinsip “elegan”. Semakin sedikit elemen desain antarmuka, maka semakin baik. Dengan kehidupan modern yang begitu cepat dan dinamis, orang tidak memiliki cukup waktu untuk memproses informasi, membuat redundansi menjadi tidak-tidak. Desain yang baik memungkinkan pengguna untuk mencerna informasi dalam waktu sesingkat mungkin. Ini paling baik dicapai dengan menggunakan lebih sedikit elemen. Dengan penggunaan sedikit element ini desain web minimalis seringkali dikaitkan dengan tren flat desain. Pada hakikatnya tren desain web minimalis dan tren flat desain ini memiliki banyak kesamaan yaitu bermain dengan warna. Warna yang dipilih cenderung menghindari warna hitam dan putih atau lebih menggunakan warna pastel. Dalam penerapannya Anda dapat menampilkan tren desain web minimalis ini pada beberapa tempat. Seperti landing page, loading page ataupun ke beranda situs web Anda.
Baik itu penggunaan desain putih, kontras, atau tipografi yang jelas. situs web yang dirancang dengan baik membuat navigasi menjadi mudah dan memberikan informasi yang akurat – menjadikan pengalaman pengguna yang baik. CTA yang dirancang dengan baik juga menghasilkan konversi halaman yang lebih tinggi.
7. Tren Desain Web : Warna Gradien yang Cerah
Saat ini penggunaan gradasi warna dalam pembuatan desain web mengalami peningkatan yang bertahap. Pada tahun lalu, penggunaan gradien fluida sangat populer. Bahkan dengan satu warna yang digunakan. Gradien fluida menciptakan struktur berlapis yang kaya akan bantuan berbagai gradien dan gambar yang berbeda-beda. Sehingga menghasilkan desain yang estetis dan memiliki kesan menyenangkan. Pada tahun 2019, penggunaan gradien dengan warna cerah serta ilustrasi tebal menjadi salah satu kombinasi warna utama. Sehingga penggunaan warna ini masih dapat disandingkan dengan tren warna flat desain.
8. Tren Desain Web : Bold Typographic
Tata letak halaman web sama pentingnya dengan konten yang ditampilkan pada antarmuka. Statistik menunjukkan bahwa lebih dari 95% informasi pada halaman web adalah teks. Dalam hal pengaruh pada pengguna, pengaturan huruf adalah yang kedua setelah pencocokan warna web dan gambar. Bold typographic ini juga turut digunakan dalam meramaikan tren flat desain saat ini. Petualang, tipografi yang berani mengesankan penonton. Font yang dipilih dengan hati-hati dapat menyampaikan emosi yang Anda butuhkan dan membangun hirarki visual yang kuat. Bahkan, lebih banyak nama besar mulai menggunakan font eksklusif mereka sendiri untuk meningkatkan pengakuan merek mereka.